In today’s quick tip tutorial, we will demonstrate how to add depth of field to a scene that we will be creating with 3D objects to help improve a presentation to a client.
Step 1
First, create a new document (Cmd/Ctrl + N) and make it 600 pixels by 400 pixels. You could of course set the resolution up to 300 pixels per inch for any printed document, but we’ll keep it down to 72 for this tutorial.
Step 2
Then, we need to place the major part of this tutorial onto the scene, our business card. Choose File > Place and select your image.
Place it onto your canvas and make sure it’s big enough, we could still scale it down if it doesn’t fit well, but scaling up is something we don’t want to do because of the pixel loss.
Step 3
Now, in order to distort it in a certain perspective, you need to convert it to a 3D layer using the New 3D Postcard From Layer command. Select your layer and select 3D > New 3D Postcard From Layer. Once it’s done, take the 3D Rotate Tool in your tool palette and start playing around by simply dragging your card in any direction. A similar result can be achieved in earlier versions of Photoshop using the Distort tool or the Perspective tool, but the 3D Rotate Tool makes sure everything looks right.
Place your card as shown below. We don’t want too much inclination, only a subtle effect. You can now drag some guides on each corner of the layer to prepare the next step where we’ll need to create a reflection to this postcard.
Step 4
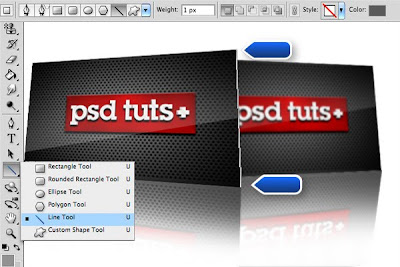
Use the Ruler Tool to create a straight line that joins the two corners on the left. This is going to help create a reflection that has the same height as your 3D layer.
Now, simply drag it down to the next corner and create a new guide at the new intersection. Do the exact same for the two remaining corners on the right.
Step 5
Place a second card onto a new layer and name it "reflection". An easy way to flip your image out is to simple add a "-" operator before the height dimension. Align the top left corner of the reflection to the bottom left corner of the card.
Step 6
Press Cmd/Ctrl + T, then right click, we’ll be able to bring up the transformation menu.
Select Distort and start dragging your anchor points to the appropriate intersections we just made with the Ruler Tool.
Step 7
The next step is how to make it fade to transparent. Select a big and soft brush about 200 pixels. We could also be using the Gradient Tool for this part, but I prefer the brush because it gives us a little bit of control we don’t get with the Gradient Tool.
Create a new layer mask to this layer by clicking the little mask icon at the bottom of your palette. Select this newly made mask and start brushing with a pure black the bottom area of the reflection. Bring down the Opacity value to about 20% the get a more subtle effect.
Step 8
We wouldn’t have so much depth in our scene if we didn’t have at least two elements in our 3D space, so repeat the process we just explained with another card. You should make it a little smaller since it’s farther into the Z space.
Step 9
Since our reflections are now transparent, there is a new problem which can be solved quite easily. What we need to do is to mask out the area of the front element’s reflection on the second one. To do this, Cmd/Ctrl – click the first element preview in the palette and Shift + Cmd/Ctrl – click on it’s reflection. What’s that does is it create a new selection from the selected layer and it adds the other selection to the actual selection.
Once your selection is ready, select the mask of the back element’s reflection and fill your selection with black.
Step 10
To simulate a nice laminated shine on your card, we need to create a new layer and name it "Shine". By pressing Cmd/Ctrl – click on the preview icon again, select your card and subtract a part of it using the Polygonal Lasso Tool. To do so, hold Alt and start clicking around to create your shape, once closed, it will subtract this shape to the current selection.
Fill your selection with white and mask it as we masked out the reflection using the Mask and the Brush. Bring the Opacity value down again so that it’s more subtle. Repeat the process for the second element but this time press Alt + Cmd/Ctrl – click on the front element’s preview icon to subtract it from the selection.
Step 11
It is now time to add depth of field to our scene. For those who don’t know much about depth maps, it’s a black and white map that represent the depth of each element with a value that goes from white to black, white being the focused elements. Create a new layer and fill it black because there is nothing to be focused on in the back of our scene. Using the selection method we discussed in step 9, fill the front element with white and the rear with gray. You don’t need to choose your gray well because we’ll be adjusting the blur settings in few moments, don’t worry if it’s too dark or too pale.
Step 12
Since the Lens Blur effect only affects one layer, we need to create a copy of our layers and make a single one out of them. Select all your layers (excluding the depth map we just created) and drag them onto the new layer icon at the bottom right of the layer palette. Press Cmd/Ctrl + E to merge them in a single layer or right click and select Merge Layers.
To apply the depth map on the flattened layer, hit Cmd/Ctrl + A with your depth map selected, this will select everything on the layer. Hit Cmd/Ctrl + C to copy it, we’ll need it in few seconds. The upcoming part is a great way to import black and white values to a layer mask, simply add a layer mask to the flattened image, be sure to hit Cmd/Ctrl + I to make it black and then press the Edit in Quick Mask Mode icon at the complete bottom of your tool palette.
Once the Quick Mask Mode is activated, hit Cmd/Ctrl + V to bring out the depth map we copied before, it should give you something like that. If it’s all right, press the Quick Mask Mode icon again to make a selection out of this. Click on the layer mask and fill the selection with white.
Step 13
Then, having the flattened layer selected, choose Filter > Blur > Lens Blur to bring up the effect settings.
Make sure when you adjust your settings that your source is set to "Layer Mask" in the drop down menu and that the "Invert" checkbox is checked (for some reason, Photoshop is using black as focus instead of white).
Step 14
To add dimension to the card, draw a simple dark gray line around the edge of the first card to create the impression of an extruded layer.
Step 15
Adding a floor is a great way to make it more realistic because the eye will understand more easily that the business cards aren’t floating in space but sitting on the ground. For this tutorial, I am using a texture you can easily get since it’s given in the Psdtuts+ freebies. I used "stonetexture5.jpg" that you can find in the
Stone Texture Pack.
Step 16
Desaturate it by hitting Cmd/Ctrl + Shift + U, if it does not work, you might need to rasterize your layer. Choose Layer > Rasterize. Hit Cmd/Ctrl + T to bring the transformation tools and select perspective.
Scale it down about the third of your image and bring out the bottom left or bottom right anchor point to create a perspective.
Step 17
Mask out cards using the same selection method we’ve been using quite a lot before.
Step 18
Using a big soft brush, around 300px, mask out some areas we want to soften out.
Step 19
To add a quick shadow under those cards, create a new layer a paint a black spot using a soft brush.
Hit Cmd/Ctrl + T and start stretching it and rotating it so that it matches well with the card.
Step 20
Mask out the overlapping areas and repeat for the second card.
FINAL